솝트에서 두번째 해커톤을 하게 됐다.
(세 기수 째지만 한번이 빠진 이유는 저번 기수 해커톤이 티켓팅마냥 빠르게 마감됐기 때문에...ㅠㅠ 내가 홍보 다해놓고 잘림)
사실 다음주가 당장 ibm해커톤이라 2주 연속 해커톤을 하면 너무 무리지 않을까 생각했는데,
막상 해커톤 폼이 열리니까 누구보다 빠르게 가서 신청해버림... 머리는 몰라도 몸이 너무 하고싶었나보다.

0. 언택트 해커톤?
코로나가 장기화되면서 수많은 오프라인 행사들이 여태 시도한적 없던 언택트(Untact) 방식으로 이뤄지고 있다.
언택트는 Contact(접촉)에 부정을 의미하는 접두사 Un이 합쳐진 단어다.
이번 기수 솝트 역시 세미나와 네트워킹이 언택트 형식으로 진행되고 있는데, 대표적으로는 ZOOM으로 이뤄지는 세미나가 그렇다.
사실 처음에는 언택트 해커톤에 대해 부정적이었다. 협업은 소통이 가장 중요한데, 비대면으로 소통을 하며 협업을 할 수 있을까? 그것도 짧은 시간 안에, 최대의 결과물을 이끌어내야 하는 해커톤에서?
하지만 한편으로는 언제 또 이런 경험을 해볼 수 있을까? 하는 생각도 들었다. 어쩌면 대면으로 진행하는 일반적인 해커톤에서보다 얻을 수 있는게 크지 않을까?
1. 다양한 협업 툴의 사용
- ZOOM(줌) : 아무리 비대면이지만 얼굴을 보고 말하는 것과 얼굴을 보지 않고 말하는 것은 차원이 다르다(적어도 나에게는). 우리 팀은 ZOOM으로 첫 아이스브레이킹, 기획회의를 진행했다. 이후 디자인과 개발을 본격적으로 시작하면서부터는 매 시간을 정해두고 상황공유와 피드백을 했다.
- Notion(노션) : 구글docs를 쓸 수도 있지만... 나는 개인적으로 노션을 더 좋아한다! 서식이 다양하고 편집이 쉽고 가독성이 좋기 때문! 우리팀의 기획자도 첫 시작부터 노션 페이지를 싹 정리해 와서... 편안하게 회의나 브레인스토밍을 정리할 수 있었다.
- 카카오톡 : 가장 빠르게 ^^;;; 소통을 할 수 있는 도구가 아닌가 싶다. 회의가 필요하지 않고 간단한 수정요청이나 기능질문을 할 때, 카카오톡을 사용해서 소통했다.
- 제플린 : 개발을 위한 디자이너와 클라이언트의 필수 툴!
2. 기획
거듭 해커톤을 하면서 느낀 점이 있다.
기획에 욕심을 내지 말 것. 기획이 길어지면 디자인이 늦게 나오고, 해가 뜨고 개발자들이 개발을 시작하는 불상사가... 생길 수 있다.. 이렇게 되면 자연스럽게 처음 원대했던 기획에 비해 결과물은 그렇지 못하게 된다. 하지만 기획을 하다보면 늘 의욕이 앞서고 자연스레 욕심이 생기기 마련...ㅠㅠ (그땐 왠지 다 구현할 수 있을것 같다고~~!)
이래서 기획은 늘 '추가'하는 것보다 '삭제'하는 것이 어렵다.
하지만 우리팀은 개발자가 처음부터 딱 잘라 말해줘서, 삭제가 쉬웠다.
("이거 시간 안에 절대 못해요" 하고 미리 알려준게, 마감 직전에 가니 엄청 고맙게 느껴졌다...이게 진짜 개발자 아닐까?)
해커톤은 본래 기획을 전담하는 파트를 따로 두지 않지만, 기획파트가 있는 우리 동아리 특성상 기획만 맡는 PM이 따로 존재한다.
하지만 소통의 효율을 위해 우리는 서비스 기획은 모든 파트가 함께 진행하고, 바로바로 디자인적, 개발적인 피드백을 받았다. 나는 기획이 확정된 후 바로 대강의 와이어프레임을 짰다. 보통 기획이 늦게 나오면 이 과정이 생략되긴 하는데, 대충이라도 짜야 서버쪽에서 대강의 개발 루트를 짤 수 있다.

클라쪽에서는 메인 기능, 혹은 중요한 뷰를 미리 알려준다. 예를들면 메인은 어떤 레이아웃으로 그려지는지, 스크롤로 움직이는지 스와이프로 움직이는지, 가로로 이동되는지 세로로 이동되는지 등이다. 우리 팀 같은 경우엔 달력 뷰가 있어서, (상당히 구현하기 까다롭다고 들은 터라) 이런 부분을 미리 클라에 알려줬다. 이렇게 되면 디자인에서 gui를 그리는 동안 클라는 참고할만한 오픈소스를 찾고 수정할 수 있다.
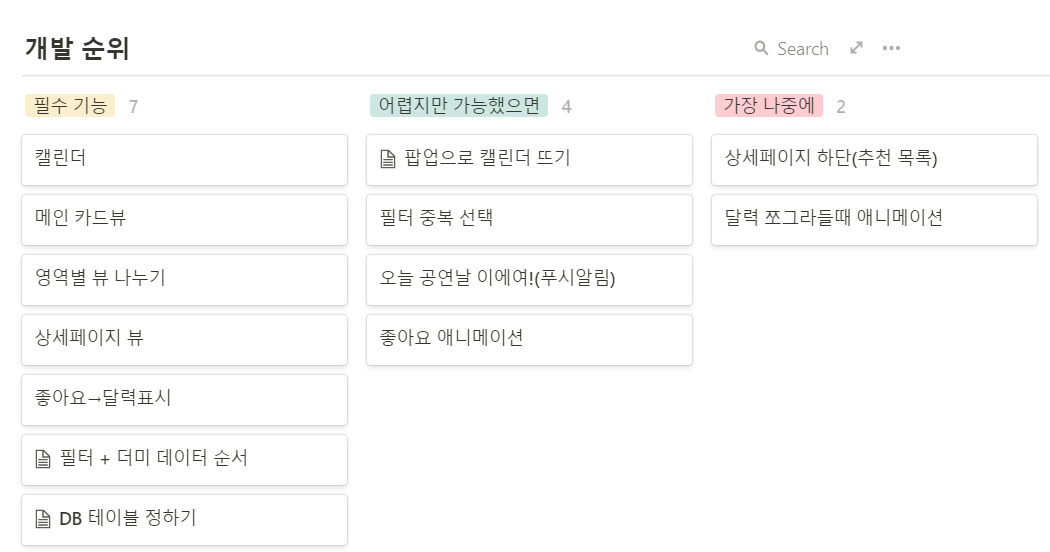
내가 기획회의를 하면서 와이어프레임을 그리는 동안 기획자는 개발의 우선순위를 정했다.

(참고로 로그인뷰는 개발 가성비가 굉장히 안좋은 뷰라서 우리 조는 쿨하게 없앴다. 근데 디자인적인 요소가 되게 자유롭게 많이 들어갈 수 있는 뷰라 디자이너 입장에서는 가성비 제일 좋은 뷰라고 생각함ㅎ)
3. 디자인
기획을 줄이면 뷰가 줄어들고, 뷰가 줄어든 만큼 디자이너는 한 뷰에 더 디자인을 쏟아부을 수 있게 된다. 시안도 이것저것 준비해 볼 수 있고, 피드백을 받을 시간이 생기고, UX를 고려할 수 있는 시간이 늘어나면서 자연스럽게 퀄리티가 올라갈 수 밖에 없다.
본격적으로 뷰를 그리기 전에 팀이 다같이 해야 할 일이 있다.
바로... 브랜딩을 하는 일이다. 서비스 기획에서 브랜딩은 굉장히 중요하고 디테일한 작업이지만, 시간이 촉박한 해커톤에서는 보통 컬러를 중심으로 기획자, 개발자들과 이야기를 나눠본다. (이때 레퍼런스를 주면 훨씬 얘기하기가 수월하다!)


디자이너가 나 말고 한명이 더 있었기 때문에, 우선 그릴 뷰를 나눠서 작업하기로 했다.
물론 gui를 그리기 전에 기본적인 톤앤매너(폰트, 사각형의 R값 등)를 정해야 한다. 이후에는 이런 톤앤매너가 잘 유지되고 있는지 중간중간 뷰를 공유하며 피드백을 주고받는다.
뷰는 색상이나 폰트 사이즈, 일러스트 등 디테일한 gui까지 완벽하게 완성하고 클라에게 넘기는게 아니라, 큰 레이아웃이 나오는대로 클라에게 보여주는게 좋은것 같다. 뷰를 하나 완성한 뒤에 우리는 ZOOM을 다시 열어 피드백을 받았다. 구현이 가능할지, 아니면 그리면서 수정된 ux가 있는지는 물론 디자인적인 요소에 대한 피드백도 모두 받았다!

여기서 가장 큰 문제는... 디자인이 "바뀌어야만 하는" 경우다.
시간 내 구현이 안되는 부분이 나오면 수정을 해야하는데, 이때 레이아웃을 전부 엎어야 하면...ㅠㅠ디자이너 눈물파티...(뷰를 계속 실시간으로 보여주면서 얘기해야 하는 이유다)
아무튼 UX냐, 구현이냐를 두고 디자이너와 클라는 무한의 수정굴레에 빠지게 된다... (우리 팀이 여기에서... 한동안 헤어나오지 못했다... 정말 고생했다...ㅜㅜ)
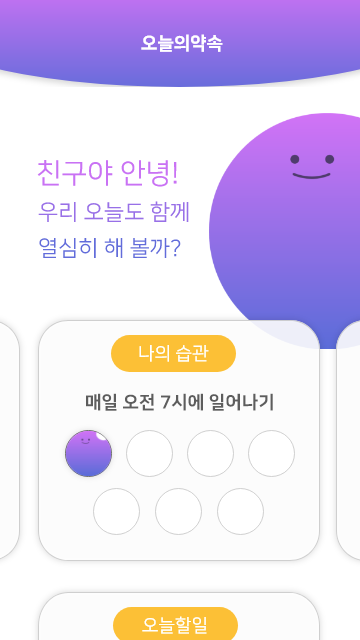
메인같은 경우에는 크게 복잡한 기능이 없어서, 빠르게 업로드할 수 있었다.
4. 개발 시작
2시 15분 즈음, 드디어 첫번째 뷰를 제플린에 업로드했다...(사실 첫 목표는 두시였다.)
그리고 업로드하는 순간 클라 개발이 시작된다.
디자인에서 너무 많은 시간을 잡아버리면 시간이 정해진 해커톤에서 개발자들이 쓸 수 있는 시간이 줄어들기 때문에 ㅠㅠ 디자인에 욕심이 생기더라도 빠르게 넘겨주는게 좋다는 생각이 들었다. 후에 레이아웃같은 큰 디자인만 바뀌는게 아니라면 디테일한 아이콘 변경 등은 클라에서 바로 바꿀 수 있으니 차라리 뷰를 넘기고, 카톡방에서 에셋을 따로 바꿔달라고 보내는게 더 빠른 것 같다.(실제로 이렇게 수정을 요청하기도 했다)
우리는 서버 통신까지 완벽하게 하는게 목표였다.
이 말은 디자이너가 디자인할 때 더미데이터를 일일이 다르게 넣어 디자인 할 필요가 없다는 뜻이기도 하다. {서버에서 더미데이터를 받아 클라로 통신해서 넘겨주기 때문!)
그래서 나는 기획자가 적어준 데이터의 목록만 확인하면서, 어떤 더미가 들어가는지만 명시만 해놓고 디자인했고, 그래서 글을 정렬하거나 옮기는데 시간을 쓰지 않았다.

결국 클라와 서버의 통신 전까지 기획자는 정말... 열심히 더미데이터를 찾아야만 한다는 뜻이기도 하다. 이거 생각보다... 엄청 귀찮은 작업인데, 우리 팀의 기획자는 정리도 깔끔하게 잘 해줬고 서버의 기호(?)에 맞춰 노션에 적은 정보를 구글 닥스로 옮겨주기도 했다.
이때부터 디자이너는 여유로워지...
...지 않는다. 개발을 하다보면 분명히 수정해야 하는 부분이 나오니 실시간으로 카톡을 확인해야 하고, 기획자의 발표자료, 그리고 미뤄뒀던 브랜딩을 정리해야 한다!..!!
발표 대본이나 플로우는 당연히 짜여져있지 않다. 개발이 완성되지 않았으니 당연하다. 그리고 우리 피엠은 db정리로 바쁘다. 기획회의 내용을 참고하면서 꼭 들어갈 것 같은 내용들 위주로 만들기 시작하지만, 시간은 비고 정말 막막할 땐 발표의 질을 올려줄 목업을 미리 찾아보거나, 앱 아이콘이나 로고를 좀 더 다듬고, 스플래시, 다크모드(!) 등 있으면 뽄새나는 뷰들을 만들어 본다.





5. 배포 그리고... 발표!
해커톤 종료 1시간 전은 정말 피말리는 순간이다. 근데 지금은 다 미화됐다.
잠 못자고 개발하느라 몸은 지칠대로 지쳤고, 할건 많고, 데드라인은 지켜야 한다는 압박감...ㅎ
이때는 잘 되던것도 안되고 멘탈도 하나씩 나가기 시작한다ㅠㅠ
디자이너들은 ppt를 완성하고, 개발자들은 readme를 완성하면 해커톤 공식적으로 개발은 종료된다.
하지만 그보다 더 중요한건 바로 기획자의 서비스 발표!! 솔직히 젤 떨리는건 기획자일 것 같다. 발표자의 역량에 따라 앱이 만들어진 것보다 더 뛰어나게 느껴질 수도 있고, 아닐수도 있으니까... 부담과 책임감이 장난없을것 같다 흑흑...
하지만 우리팀의 명피엠,,, 정말 완벽한 발표를 해줬다. 내 고집으로 넣은 ㅎㅎ... 팀원 소개는, 우리 팀이 마지막 발표주자가 되면서 꽤 오래 노출되어있었다. (우리팀 홍보 쩔었다~! 다들 실력도 최고니까 좋은 팀이랑 앱잼 해!!!!!!!!!!!!! 나랑 하면 더 좋고ㅎ)
6. 결과와 후기!
솝트 해커톤 처음으로 상품이 걸린 해커톤에서 1등을 했다.
실력도, 성격도 좋은 팀원들을 만난게 가장 큰 이유였던 것 같다.
정말... 결과물도 너무 좋았지만 결과까지 좋아서 행복하다...ㅎㅎ 기대 안하려고 해도 결과물이 너무 멋져서 안할수가 없더라!!
그리고 첫 해커톤 때도 느낀건데, 정말 죽을만큼 힘들었지만 끝나자마자 또 하고 싶다는 생각이 들 정도로 너무너무 좋은 경험이었다.
이번 해커톤도 신청하고 나서는 계속 후회했는데, (바빠 죽겠는데 무슨 부귀영화를 누리겠다고ㅠㅠ) 안했으면 더 후회했을 정도로 값졌다. 개인 프로젝트도 프로젝트지만, 나는 늘 팀 협업에서 얻어가는게 훨씬 많은 것 같다. 오늘 하룻동안 배운 것들과 감정들을 잊고싶지 않아서, 너무 피곤하지만 졸음 꾹꾹 참아가며 쓰는 글.
1년 전이랑 정말 많이 성장했단걸 느낀다....ㅋ
진짜 나 이거 쪽팔려서 잘 안열어보는데...ㅠㅠ
꺼내보니까 느껴진다... 그동안 나 열심히 살았나봐~~ㅠㅠ!

'SOPT' 카테고리의 다른 글
| [SOPT APPJAM] 우리가 만드는 문장 큐레이션 플랫폼, 몽글(5) - 협업을 위한 팀 툴의 세팅과 사용(Notion) (5) | 2020.12.13 |
|---|---|
| [SOPT APPJAM] 우리가 만드는 문장 큐레이션 플랫폼, 몽글(4) - 개발 네트워킹 & 개발자들은 어떤 팀을 원할까? (4) | 2020.11.29 |
| [SOPT APPJAM] 우리가 만드는 문장 큐레이션 플랫폼, 몽글(3) - MVP기획하기 (0) | 2020.11.22 |
| [SOPT APPJAM] 우리가 만드는 문장 큐레이션 플랫폼, 몽글(2) - 솔루션이 이미 나와있는 기획 디벨롭하기. (4) | 2020.09.16 |
| [SOPT APPJAM] 우리가 만드는 문장 큐레이션 플랫폼, 몽글(1) - 기획의 시작 (3) | 2020.09.09 |




댓글